
David Yang
Tips and posts for iOS developers from an iOS developer.
Why we should all use Storyboards
At one point or another, any developer may have had to argue with the fact of using Storyboards over XIB or vice versa.
My opinion has changed over time on the subject. But here are 5 reasons why today I would highly encourage any developer to carefully consider not using XIB over Storyboard in the development of their apps.
1. “Storyboards are a pain when working in a team”
My short answer is: yes but no.
This is usually the first reason why people don’t like Storyboards. And I agree: you should not have a massive Storyboard containing all your view controllers. Merge conflicts will be inevitable when working with a team, no one likes to deal with it.
But today, that’s not a valid reason anymore. Please consider using Storyboard references to isolate your storyboards (available since iOS 9).

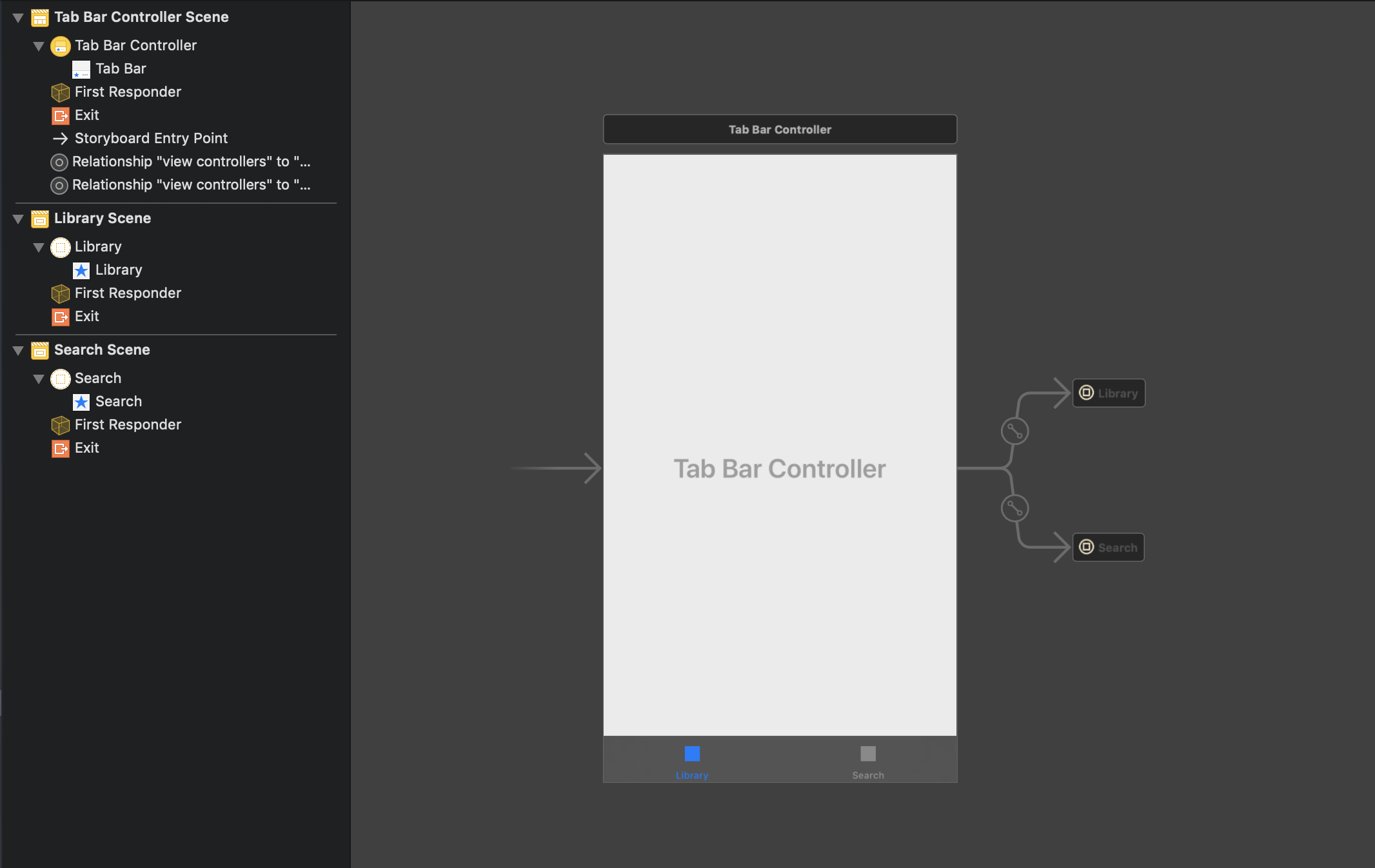
With Storyboard References, you will be able to split a Storyboard into multiple ones. A Storyboard Reference’s entry point is defined by its initial view controller. Therefore, manipulating a Storyboard Reference in a Storyboard is like manipulating its initial view controller. And it works pretty well with navigation or tab bar controllers. Same for segues.
2. You don’t like segues
Segues were designed as an easy way to handle transitions between one view controller to another.
But passing data from one view controller to another with segues requires a few additional steps for developers.
In the following example, I have a view controller that contains a UICollectionView presenting a list of items: movies. When I select an item, I want to move to the MovieViewController with the selected movie.
Using segues, I will first need to implement the prepare(for:sender:), get the next view controller and pass my data.
This method will be called before transitioning from the current view controller to the next one.
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if let segueIdentifier = segue.identifier, let destinationVC = segue.destination as? MovieViewController, let selectedItems = movieCollectionView.indexPathsForSelectedItems, let firstSelectedItem = selectedItems.first, segueIdentifier == "showMovieDetails" {
destinationVC.movie = self.movies[firstSelectedItem.row]
}
}
Then, I will have to call the segue identified as “showMovieDetails” in my Storyboard in order to transition to the next view controller.
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
self.performSegue(withIdentifier: "showMovieDetails", sender: self)
}
Haters will say that this doesn’t make using segues simpler. Sure.
Good news is: if you don’t like it, you can still do it like in the old-fashioned way. Just instantiate your next view controller from a Storyboard with its identifier, pass it some data and push it in code.
if let movieViewController = self.storyboard?.instantiateViewController(withIdentifier: "Movie") as? MovieViewController {
movieViewController.movie = movies[indexPath.row]
self.navigationController?.pushViewController(movieViewController, animated: true)
}
3. Prototype Cells are only available with Storyboards
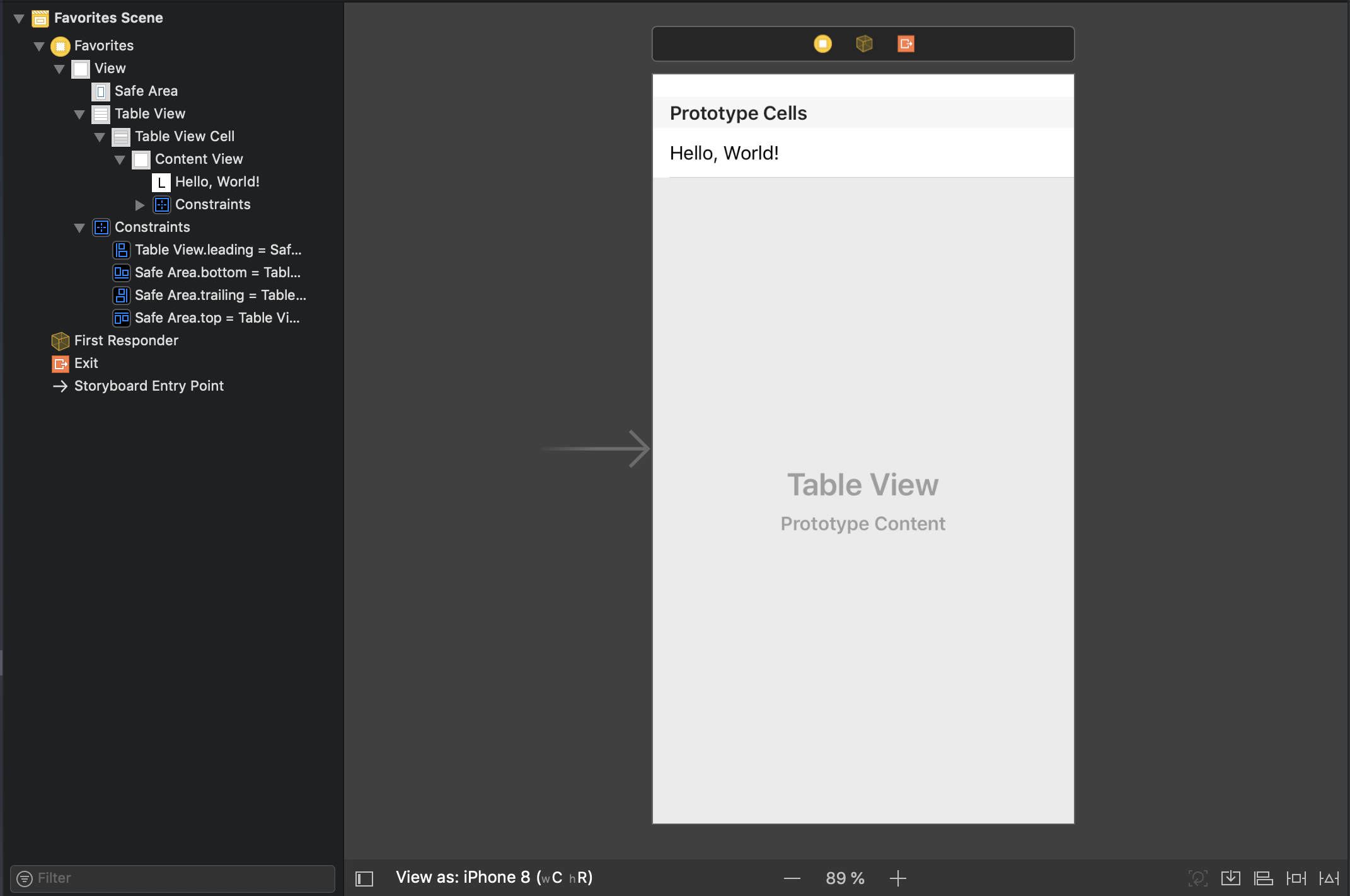
With Storyboards and Prototype Cells, you can easily add and define cells template to your UITableView and/or UICollectionView.
Registering cells in code is not even required anymore. We only need to dequeue the cells using their given identifiers (set in the Storyboard) and configure them in the cellForRow(at:) or cellForItem(at:) method.

In this view controller, you can see that the cell is designed using the Prototype Cells feature directly the Table View in the Storyboard.
But if you need to reuse cells in different view controllers or you don’t want to “overstuff” your Storyboard, you can still keep using XIBs for custom cells/views.
4. You don’t have Top/Bottom Layout Guide with XIB
The topLayoutGuide and bottomLayoutGuide respectively indicates the highest and lowest vertical extent for content that you don’t want to appear behind a translucent or transparent UIKit bar (such as a status or navigation bar).
These properties are simply not available with a XIB. Which means that by default, your main view’s content will extend underneath the navigation bar, toolbar or tab bar.
This behavior can still be fixed programmatically in the implementation of your View Controller.
Please note that since iOS 11, Top and Bottom Layout Guides have been deprecated in favor of Safe Area Layout Guide, which takes us to the following point…
5. Safe Area Layout Guide does not work well with XIB
If you had to adapt for the iPhone X an existing app that exclusively used XIBs, you probably know that this is not an easy task.
You may have encountered a known bug with Safe Area Layout Guide and iOS 10 that Apple acknowledged.
https://forums.developer.apple.com/thread/87329
Conclusion
The lack of support for Top/Bottom Layout Guide, Prototype Cells or the Safe Area Layout Guide bug (which was a big deal to me a few months ago) clearly indicates that Apple mainly focus their efforts on improving Storyboards over regular XIB.
That’s the reason why, to me, Storyboard is the preferred way to work with view controllers or screen flow in an app.
But when it comes to reusability with custom cells or views, if not designed programmatically, XIBs are still a very good way to work with.